متریال دیزاین چیست و چگونه باید از آن استفاده کنیم؟

متریال دیزاین یک نوع و سبک طراحی است که در سال ۲۰۱۴ توسط شرکت گوگل معرفی شد . در این نوع از طراحی انتقال ها و حرکت ها و انیمیشن های زیبا بهمراه سایه ها و زیبایی های خاصی استفاده شده است . و همینطور در چند سال اخیر طراحان از آن استفاده بیشتری داشته اند .

یکی از طراحان مشهور جهان به نام Matias Durate میگوید همانگونه که اجسام در دنیای واقعی قابل حس هستند و طول و عرض و ارتفاع دارند در این نوع طراحی دیجیتال هم باید همین حسها را منتقل کرد.
متریال دیزاین چیست؟
متریال دیزاین در اوایل کار خود ابتدا برای اپلیکیشن های موبایل طراحی شده بود .و بعد ها خودش را میان طراحی اپلیکیشن های وب نیز جا کرد و بسیار محبوب شد . اگر بخواهیم در یک جمله بگوییم که متریال دیزاین چیست ؟ باید بگیم که متریال دیزاین در واقع نسخه مکتوب علمی و پیشرفته فلت دیزاین است (Flat Design) .
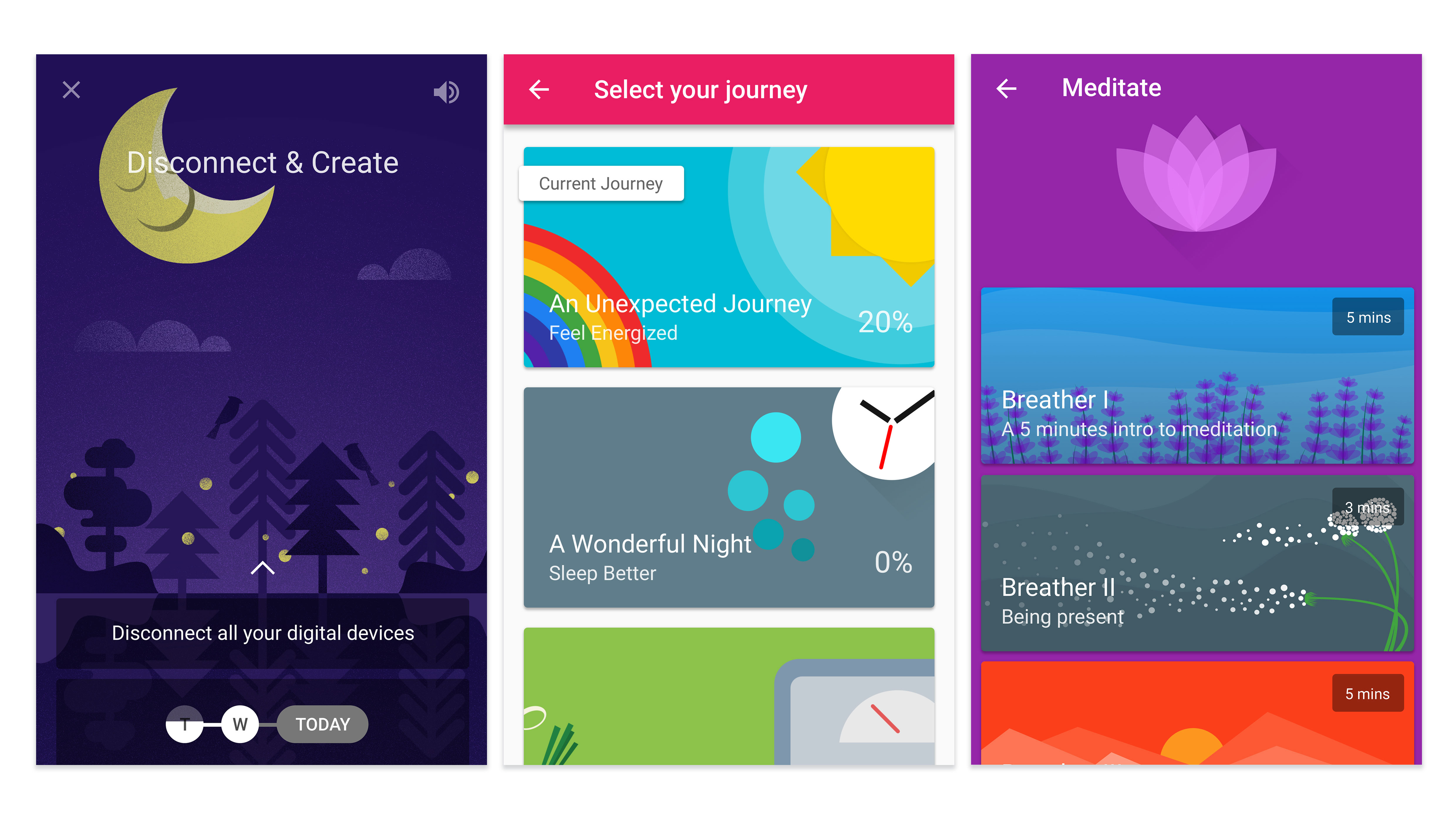
مورد دیگر متریال دیزاین که برای کاربرانش دلچسب خواهد بود انتقال معنی دار (Meaningful Transitions) است. گوگل اعلام کرد: “انتقال بین دو حالت بصری باید روان باشد، بی دردسر ظاهر شود، و بالاتر از همه اینها برای کاربر مشخص و واضح باشد نه اینکه باعث سردرگمی اش بشود.” و اضافه کرد: ” از آنجاییکه عناصر انتقالی اطراف صفحه نمایش حرکت می کنند، باید به شیوه ای هماهنگ رفتار کنند. مسیر هایی که عناصر در طول انها حرکت می کنند، باید جالب و منظم باشند.”
برای اینکه اپ ها زیباتر و جذاب تر به نظر برسند و شما را وسوسه کنند که بیشتر و بیشتر لمسشان کنید، گوگل از طراحان و توسعه دهندگان خواست از انیمیشن هایی فراتر از انیمیشن های موجود و تکراری استفاده کنند. ” یک آیکون منو که یک فلش می شود، یا کنترل های پلی بک که از یکی به دیگری تبدیل می شوند، عملکرد های دوگانه ای دارند: یکی آگاه کردن کاربر و دیگری نفوذ اپلیکیشن در ذهن کاربر با ایجاد لحظه ای شگفتی و حس داشتن مهارت های فوق العاده.” اینها حرف هایی هستند که قبلا از اپل می شنیدیم!
چهار اصل متریال دیزاین
-
metaphor (تشبیه کردن)
-
Bold (تو پر کردن)
-
graphic (گرافیک)
-
intentional (طراحی جذاب)
-
Motion (انیمیشن)
Metaphor
ارتباط بین فاصله ها و انیمیشن ها را تعریف می کند این تکنولوژی از کاغذ و جوهر الهام گرفته شده است و در تسهیل در خلاقیت و نوآوری استفاده می شود. سطح و لبه یک نشانه بصری آشنا برای کاربران فراهم می کند که به آنها اجازه می دهد تا سریع تر با تکنولوژی فراتر را دنیای فیزیکی احساس کنند.
Bold,Graphic,Intentional
تصاویر حرکات و انیمیشن ها و تایپوگرافی ها صرفا برای زیبایی کار نیست . برای ایجاد احساس خوب در کاربران و بازدیدکنندگان وبسایت است و این باعث میشود که کاربران و یا بازدیدکنندگان زمان بیشتری را در وبسایت بگذرانند چون احساس خوبی نسبت به وبسایت دارند .
Motion
انیمیشن ها و حرکت ها و انتقال ها حس خیلی خوبی به کاربران میدهد و همینطور قدرت UI را بالا میبرد . البته اگر از آن ها درست استفاده شود . تجربه ثابت کرده حرکت ها و انیمیشن های Smooth (نرم) خیلی برای کاربران جذاب تر است .
بهترین فریمورک های متریال دیزاین
نتیجه گیری
متریال دیزاین یک سبک طراحی است که یک استاندارد تعریف شده توسط گوگل است هرچند این فریمورک ها و چارچوب ها از نظر بنده باعث میشه کاربران حوصله شان سر برود چون اگر آنها با خیلی از وبسایت ها و یا اپلیکیشن هایی سرو کار داشته اند که از متریال دیزاین و یا فریمورک های خاصی استفاده میکند .
ولی درکل متریال دیزاین یک سبک طراحی بسیار زیبا و کاربر پسند است .

دیدگاهتان را بنویسید